Angular Material Dialog working example
To create a modal dialog in an Angular application, we can use Mat-Dialog module from angular material. Step-by-step guide to implement a modal dialog in Angular.
import { MatDialogModule } from '@angular/material/dialog'; import { FormsModule, ReactiveFormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; import { DeleteDialog, StudentsComponent } from './students/students/students.component'; const routes: Routes = [ { path : "", component: AppComponent }, { path : "students", component : StudentsComponent} ]; @NgModule({ declarations: [ AppComponent, StudentsComponent, DeleteDialog ], entryComponents: [ViewEmailDialogComponent,ConfirmationDialog], imports: [ FormsModule, ReactiveFormsModule, MatDialogModule ], providers: [ApiService,DatePipe,SpecialCharService, {provide: HTTP_INTERCEPTORS, useClass: AppHttpInterceptor, multi: true}, Location, {provide: LocationStrategy, useClass: PathLocationStrategy}, {provide: MAT_DATE_LOCALE, useValue: 'en-GB'} ], bootstrap: [AppComponent], }) export class AppModule { }
import { Component, OnInit, ViewChild, TemplateRef, Inject } from '@angular/core'; import { Router } from '@angular/router'; import { MatTableDataSource } from '@angular/material/table'; import { MAT_DIALOG_DATA, MatDialog, MatDialogRef } from '@angular/material/dialog'; import { ToastrService } from 'ngx-toastr'; @Component({ selector:'app-students', templateUrl:'./students.component.html', styleUrls: ['./students.component.css'] }) export class StudentsComponent implements OnInit { @ViewChild('ngxLoading') ngxLoadingComponent: NgxLoadingComponent; @ViewChild('customLoadingTemplate') customLoadingTemplate: TemplateRef<any>; loading:boolean=false; hide=true; customerId:string; openDialog(element){ constdialogRef=this.dialog.open(DeleteDialog, { width:'300px', data:element }); dialogRef.afterClosed().subscribe((deleteStudent:boolean) => { if (deleteStudent) { consta=document.createElement('a'); a.click(); a.remove(); } }); } }
Step 3: Call Open dialog
<iclass="fa fa-trash-o"style="font-size: 18px; color: #c02b27;margin-left: 15%;"(click)="openDialog(element)"></i>
Step 3: Defining Dialog Component student.component.ts
@Component({ selector:'delete-dialog', templateUrl:'delete-dialog.html', }) export class DeleteDialog { remarks:string; selectedRow:any; constructor( publicdialogRef:MatDialogRef<DeleteDialog>, @Inject(MAT_DIALOG_DATA) public data: any, private toastr: ToastrService) { this.selectedRow=data; } onYesClick():void { if(this.remarks===undefined||this.remarks.length<=5){ this.toastr.error('Please enter reason of delete.', 'INVALID REQUEST'); return; } this.dialogRef.close(true); console.log("selected Row :: ",this.selectedRow); }
Step 4: Defining Dialog Component student.component.ts
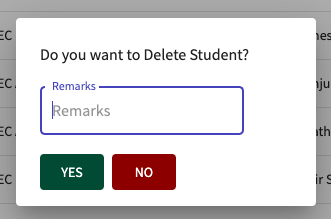
<mat-dialog-content> <p> Do you want to Delete Student? </p> <p> <mat-form-fieldappearance="outline"style="height: 35px !important;"> <mat-label>Remarks</mat-label> <inputmatInputplaceholder="Remarks"name="Remarks"[(ngModel)]="remarks"> </mat-form-field> </p> </mat-dialog-content> <mat-dialog-actions> <buttonstyle="background-color: #1c4835;color: #fff;"mat-button(click)="onYesClick()"tabindex="1">YES</button> <buttonstyle="background: #821a17; color: #fff;"mat-buttonmat-dialog-closetabindex="-1">NO</button> </mat-dialog-actions>
Output:
angular material dialog output

Other Topics:
This version of CLI is only compatible with Angular versions ^13.0.0
How to set Serial Number in Mat-table angular (Pagination)
Date Selection with matDatepicker in Angular 14’s mat-table
Handling Angular 404 Errors on Page Refresh
HTTP Interceptors as Your Exception Handling Heroes