Date Selection with matDatepicker in Angular 14’s mat-table
You can use matDatepicker inside mat table, here is working code
Set up Angular Application If you haven’t already done. Install Angular Material in your Angular project using Angular CLI. And Import required Module.
Table.html
<div class="row">
<table mat-table[dataSource]="dataSource"class="mat-elevation-z8 width">
<ng-container matColumnDef="select">
<th mat-header-cell *matHeaderCellDef class="th-header">Select</th>
</ng-container>
<ng-container matColumnDef="feeType">
<th mat-header-cell *matHeaderCellDef class="th-header">Fee Type </th>
<td mat-cell *matCellDef="let element"> {{element.feeType}} </td>
</ng-container>
<ng-container matColumnDef="billDate">
<th mat-header-cell *matHeaderCellDef class="th-header"> Bill Date</th>
<td mat-cell*matCellDef="let element; let i = index">
<mat-form-field appearance="outline"style="width: 130px;">
<input matInput[matDatepicker]="i"name="{{i}}"id="{{i}}"
[(ngModel)]="element.billDate"type="date date:'dd/MM/yyyy'"autocomplete="off"[min]="minDate">
<mat-datepicker-togglematSuffix[for]="i"></mat-datepicker-toggle>
<mat-datepicker#i></mat-datepicker>
</mat-form-field>
</td>
</ng-container>
</table>
</div>
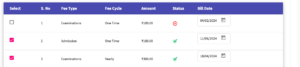
Result:

Handling Angular 404 Errors on Page Refresh
HTTP Interceptors as Your Exception Handling Heroes
Error: Uncaught (in promise): NullInjectorError: StaticInjectorError(AppModule) in Angular 8


One Reply to “Date Selection with matDatepicker in Angular 14’s mat-table”